html
Membuat tabel di html
Day-2 PKL di ISTN
Dalam HTML, elemen <table> digunakan untuk membuat tabel yang mengatur data dalam baris dan kolom. Tabel sering digunakan untuk menampilkan informasi tabular dengan cara yang terstruktur. Di dalam elemen <table>, Anda akan menggunakan beberapa elemen lain untuk mengatur elemen-elemen tabel:
<tr>: Elemen "table row" ini digunakan untuk mendefinisikan baris dalam tabel.<th>: Elemen "table header" digunakan untuk mendefinisikan sel header dalam tabel. Biasanya digunakan di dalam elemen<tr>. Ini membuat teks dalam sel menjadi teks tebal dan biasanya digunakan untuk judul kolom.<td>: Elemen "table data" digunakan untuk mendefinisikan sel data dalam tabel. Ini digunakan untuk menampilkan isi dari setiap sel dalam baris tabel.
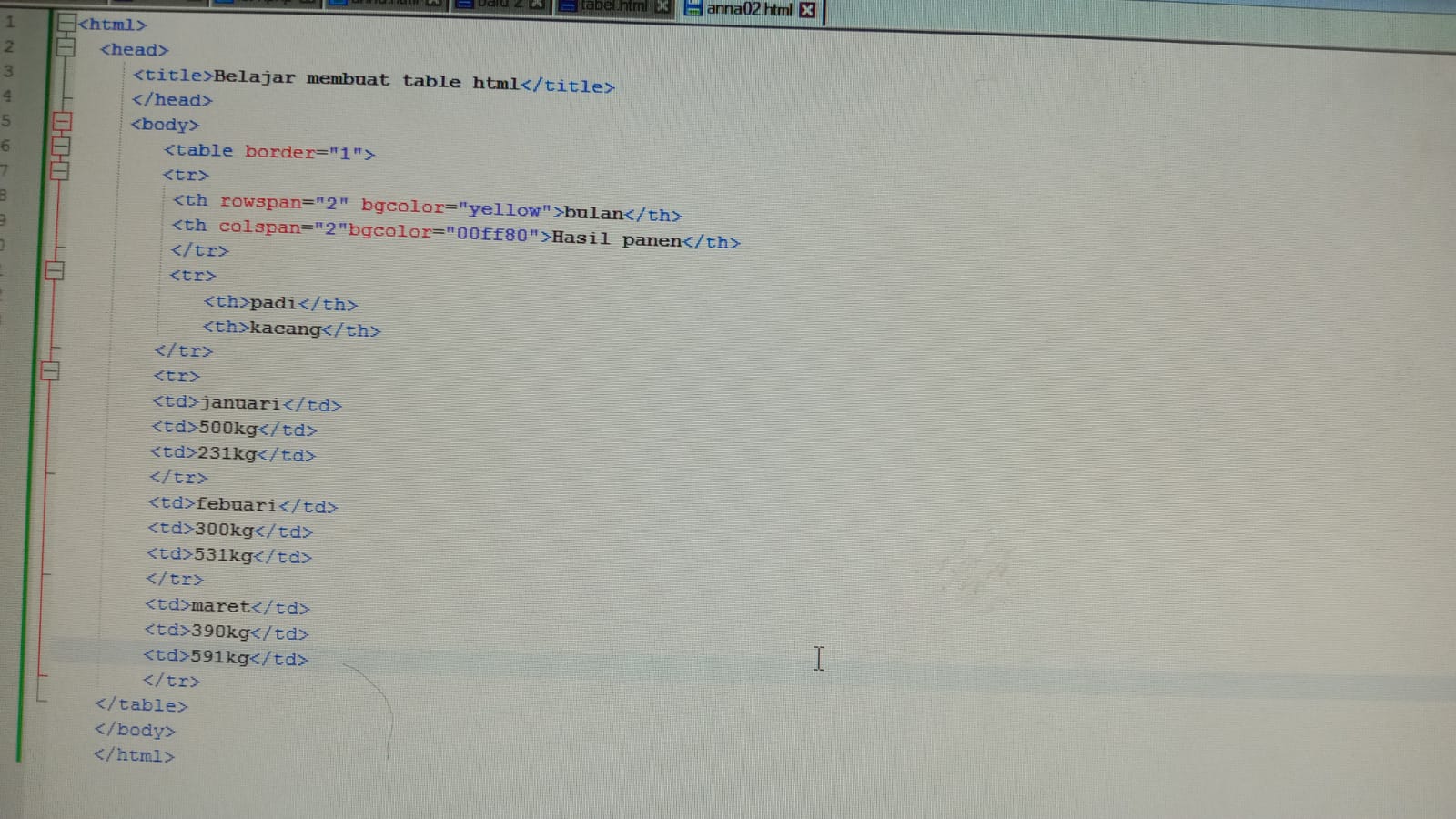
contoh codingan :
html>
<head>
<title>Belajar Membuat Tabel HTML</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2" bgcolor="yellow">Bulan</th>
<th colspan="2" bgcolor="#00ff80">Hasil Panen</th>
</tr>
<tr>
<th>Padi</th>
<th>Kacang</th>
</tr>
<tr>
<td>Januari</td>
<td>500 Kg</td>
<td>231 Kg</td>
</tr>
<tr>
<td>Februari</td>
<td>300 Kg</td>
<td>531Kg</td>
</tr>
<tr>
<td>Maret</td>
<td>390 Kg</td>
<td>591 Kg</td>
</tr>
</table>
</body>
</html>









Komentar
Posting Komentar